HOW TO DESIGN A BLOG
STEP-BY-STEP VIDEO ON HOW TO CUSTOMIZE YOUR BLOG'S LAYOUT
What You'll Learn
How To…
- Customize Your Blog
- Create a Unique Logo
- Create a Navigation Menu
- Add Pages to Your Blog
- Monetize Your Blog
- Design the Layout of the Blog
- Create an Opt-in Form
- Create an Interactive Photo Gallery
- Create a Contact Form
- And Much More!
HOW TO DESIGN A BLOG
STEP-BY-STEP VIDEO ON HOW TO CUSTOMIZE YOUR BLOG’S LAYOUT
What You'll Learn
How To…
- Customize Your Blog
- Create a Unique Logo
- Create a Navigation Menu
- Add Pages to Your Blog
- Monetize Your Blog
- Design the Layout of the Blog
- Create an Opt-in Form
- Create an Interactive Photo Gallery
- Create a Contact Form
- And Much More!
Step-by-Step Guide
This step-by-step tutorial walks you through the entire process of designing and customizing your WordPress blog's layout. By the end of this video, you'll have a professional, innovative, and responsive blog that will showcase your content in some pretty fresh and unique ways.
Jump to a specific resource by clicking on the links below:
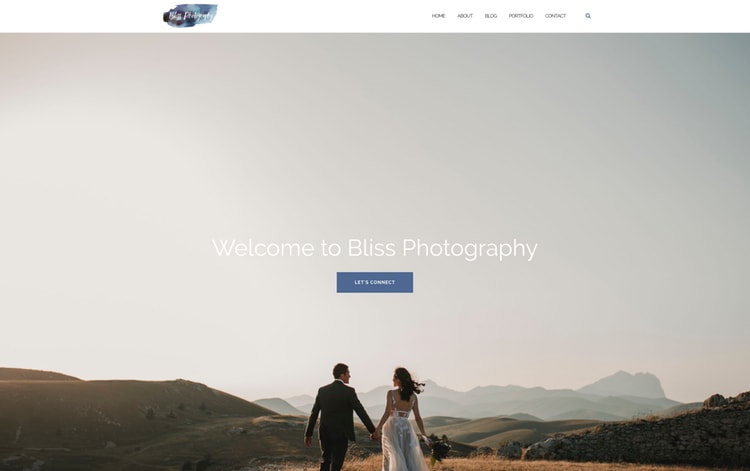
Shapely WordPress Theme
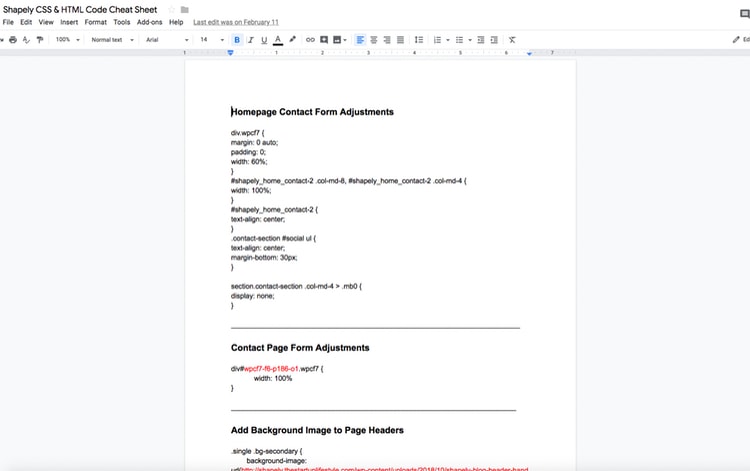
Code Cheat Sheet
Pixelmator
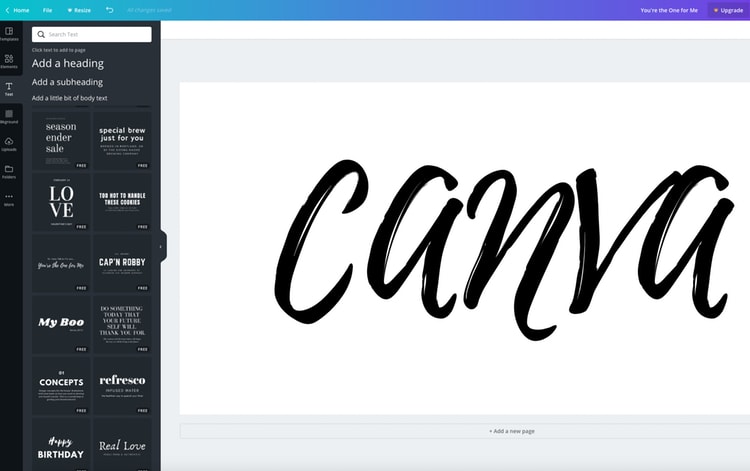
Canva
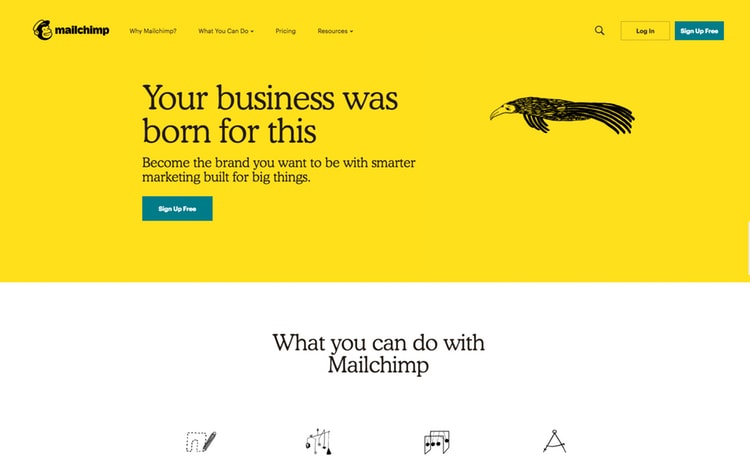
MailChimp
Plugins
Free Stock Photos
Hex Color Codes
Affiliate Marketing
Below you'll find a list of all the resources I use and recommend throughout this entire video. I've listed each resource in succession so that you'll know exactly when to use them. So with that being said, let's get creative!
The Shapely WordPress Theme offers a creative and professional way to display your content. The fullwidth home page sections and masonry style blog post layout give it a flexible and unique structure. Plus, the various call-to-action buttons and built-in contact forms give you multiple ways to build and grow your audience.
The CSS and HTML Code Cheat Sheet offers a quick and easy way for you to edit and design your blog without having to scour the Internet and learn how to code. My cheat sheet lets you easily copy and paste the ready-made code so that you can quickly and safely make CSS and HTML adjustments to your blog.
If you use a Mac, then I highly recommend Pixelmator for all your graphic design tasks. It's extremely affordable and it basically performs as well as Photoshop. However, if you're on a PC, then go with Photoshop. But if you're on a Mac, Pixelmator is the way to go.
There are a ton of websites out there that help you design graphics, but Canva is probably the quickest and easiest to use. Canva’s drag-and-drop feature and professional layouts give anyone the ability to design consistently stunning graphics. With Canva, you'll have great looking graphics to use on your blog in no time.
If you're blogging on a budget, MailChimp is a great email marketing resource. It's free to get started (if you have a small list) and you can create email opt-in forms to implement on your blog. This is a great feature that allows you to build and grow your email list.
I try to limit the use of plugins on my web properties, but there are a handful of plugins that I always use and recommend when starting a blog. In this video, I show you how to implement these resources and leverage their power to streamline some of the more technical aspects of blog design. Here's a list of the free plugins you'll use in this video: Yoast SEO, Child Theme Configurator, Sassy Social Share, Contact Form 7, Image Widget by Modern Tribe Inc., Jetpack, Simple Social Icons, Akismet Anti-Spam plugin, and Google Analytics for WordPress by MonsterInsights.
The images you use on your blog are just as important as your content. That's why I recommend these stock photo sites when you start adding media to your blog. Sites like Unsplash, Pixabay, and Picjumbo provide free high-quality stock photos that can be used for various web projects. Give your blog a professional look with some professional looking imagery.
How-To Videos
Resources
Disclaimer